
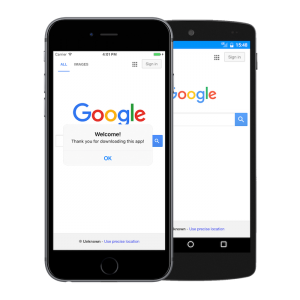
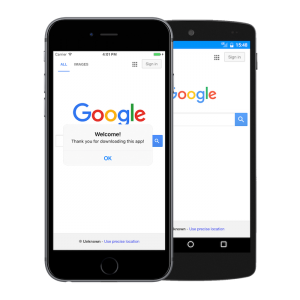
Want to use JavaScript dialogs like alert(), confirm() and prompt() in iOS WebView apps? They do not show up when using WKWebView element instead of UIWebView? Do not give up! Just implement this for alert(), confirm() and promt():
- (void)webView:(WKWebView *)webView runJavaScriptAlertPanelWithMessage:(NSString *)message initiatedByFrame:(WKFrameInfo *)frame completionHandler:(void (^)(void))completionHandler
{
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:message
message:nil
preferredStyle:UIAlertControllerStyleAlert];
[alertController addAction:[UIAlertAction actionWithTitle:@"OK"
style:UIAlertActionStyleCancel
handler:^(UIAlertAction *action) {
completionHandler();
}]];
[self presentViewController:alertController animated:YES completion:^{}];
}
(source)
Good news: If you use the the WebViewGold Xcode template (or the WeSetupYourWebViewApp all-inclusive service), you do not need to worry about the whole URL Handling process. It just works: